Data Table Design System for SwissBorg Web-Products
UX Design
UI Design
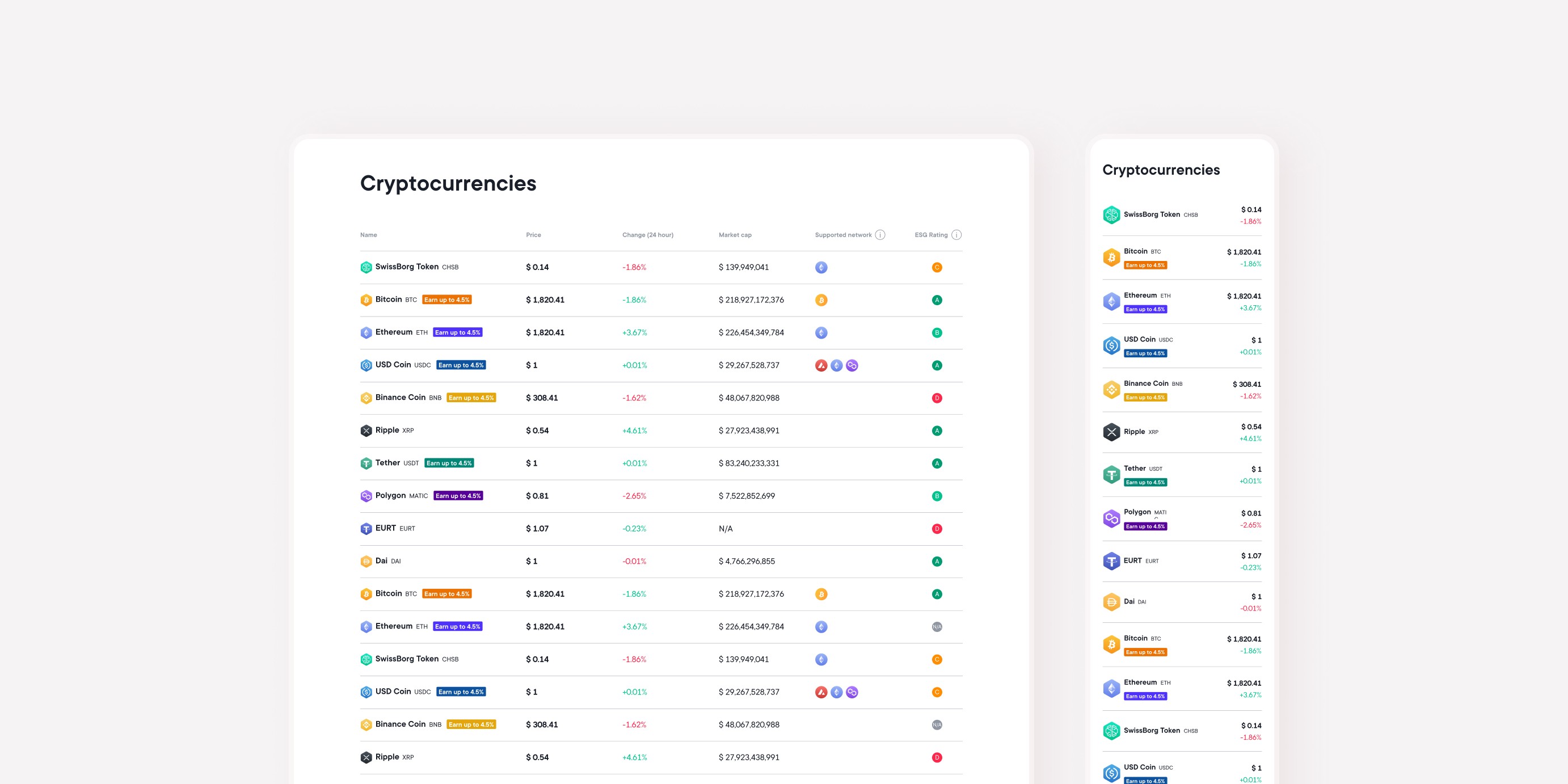
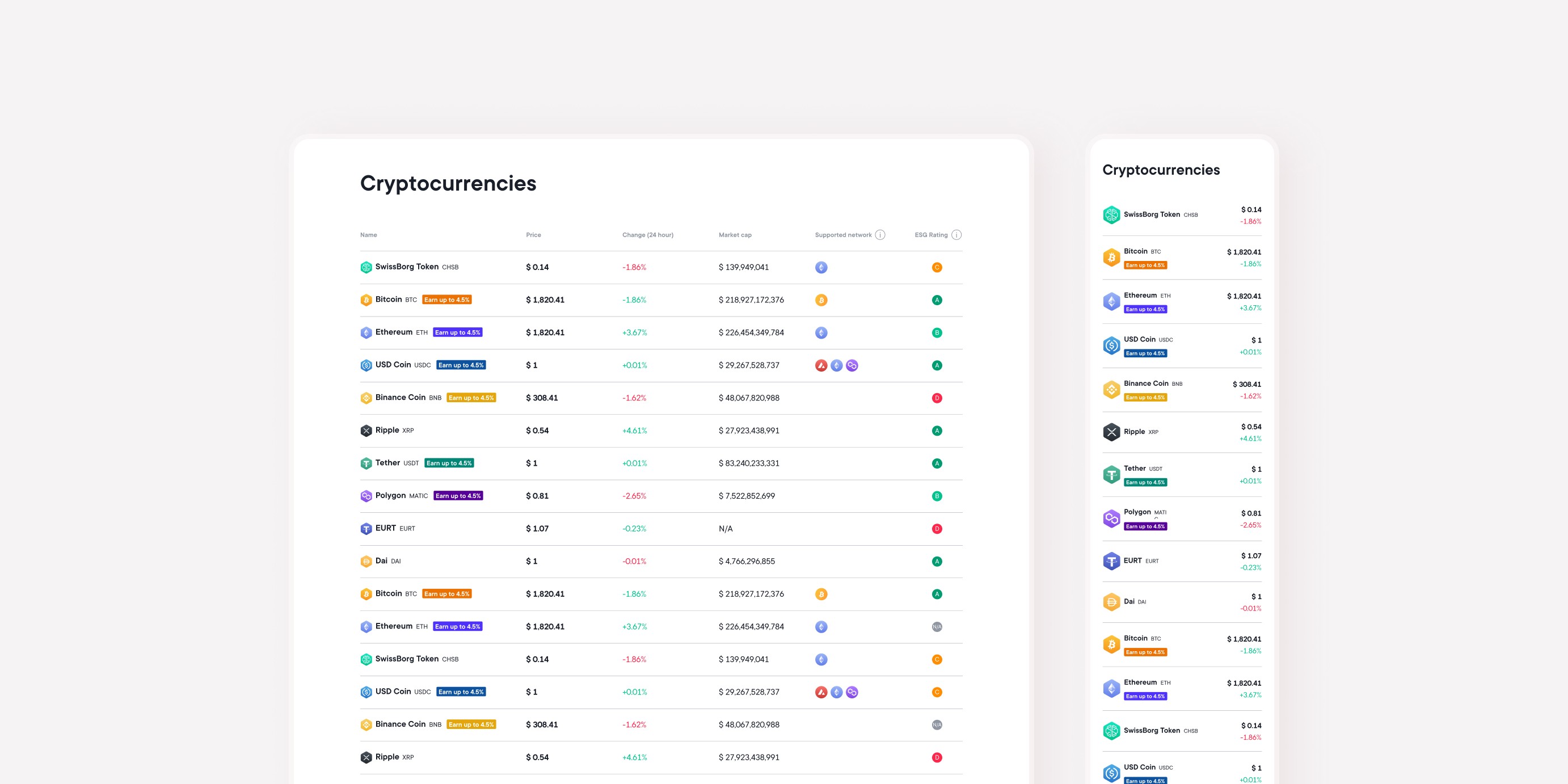
As a cryptocurrency wealth-management platform, SwissBorg presents numerous intricate data points, including price, change, market capitalization, and product-specific details such as yield percentage, fees, and available chains for each asset.
Data Table Design System for SwissBorg Web-Products
UX Design
UI Design
As a cryptocurrency wealth-management platform, SwissBorg presents numerous intricate data points, including price, change, market capitalization, and product-specific details such as yield percentage, fees, and available chains for each asset.
Data Table Design System for SwissBorg Web-Products
UX Design
UI Design
As a cryptocurrency wealth-management platform, SwissBorg presents numerous intricate data points, including price, change, market capitalization, and product-specific details such as yield percentage, fees, and available chains for each asset.
Data Table Design System for SwissBorg Web-Products
UX Design
UI Design
As a cryptocurrency wealth-management platform, SwissBorg presents numerous intricate data points, including price, change, market capitalization, and product-specific details such as yield percentage, fees, and available chains for each asset.





Overview
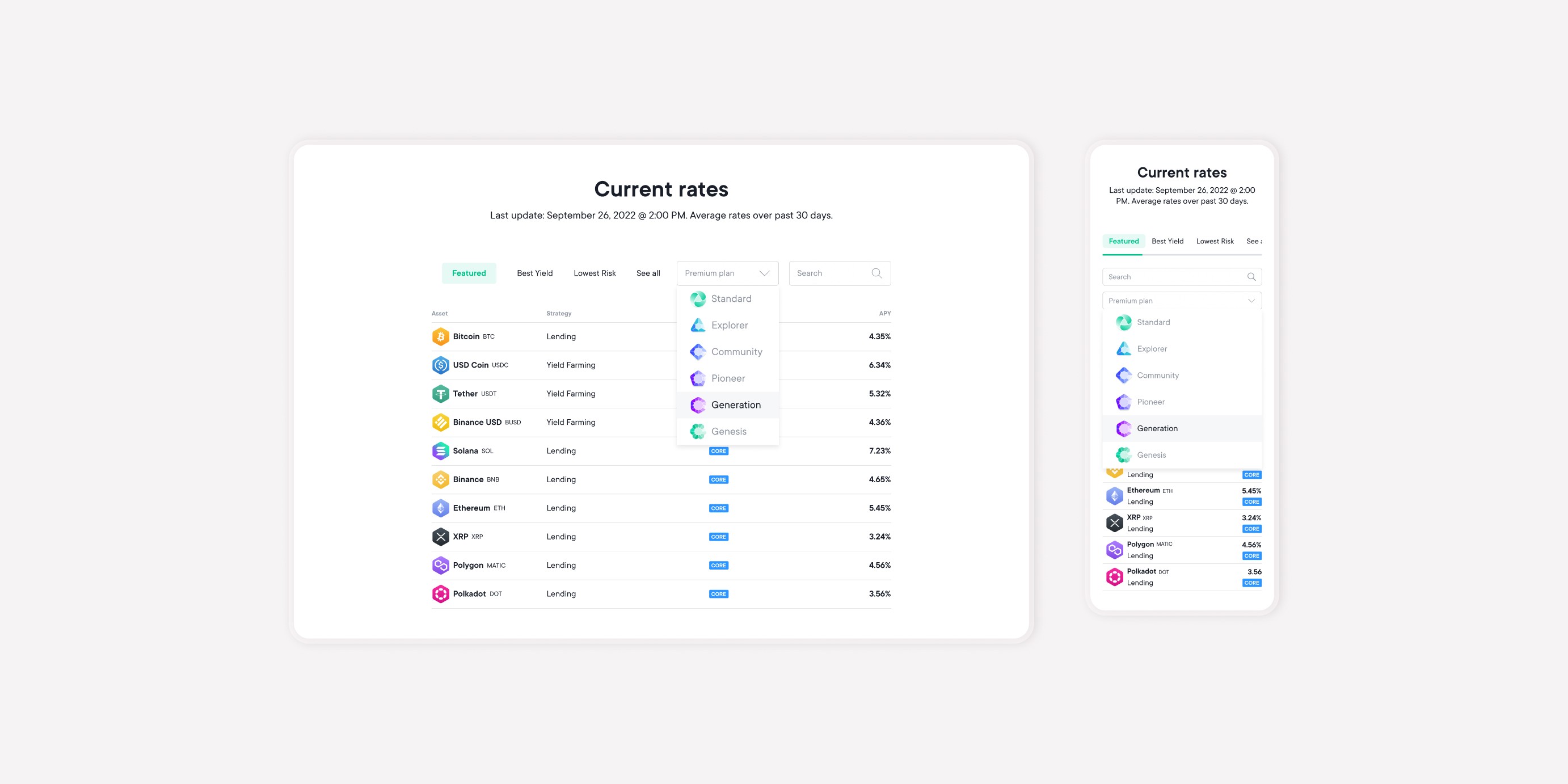
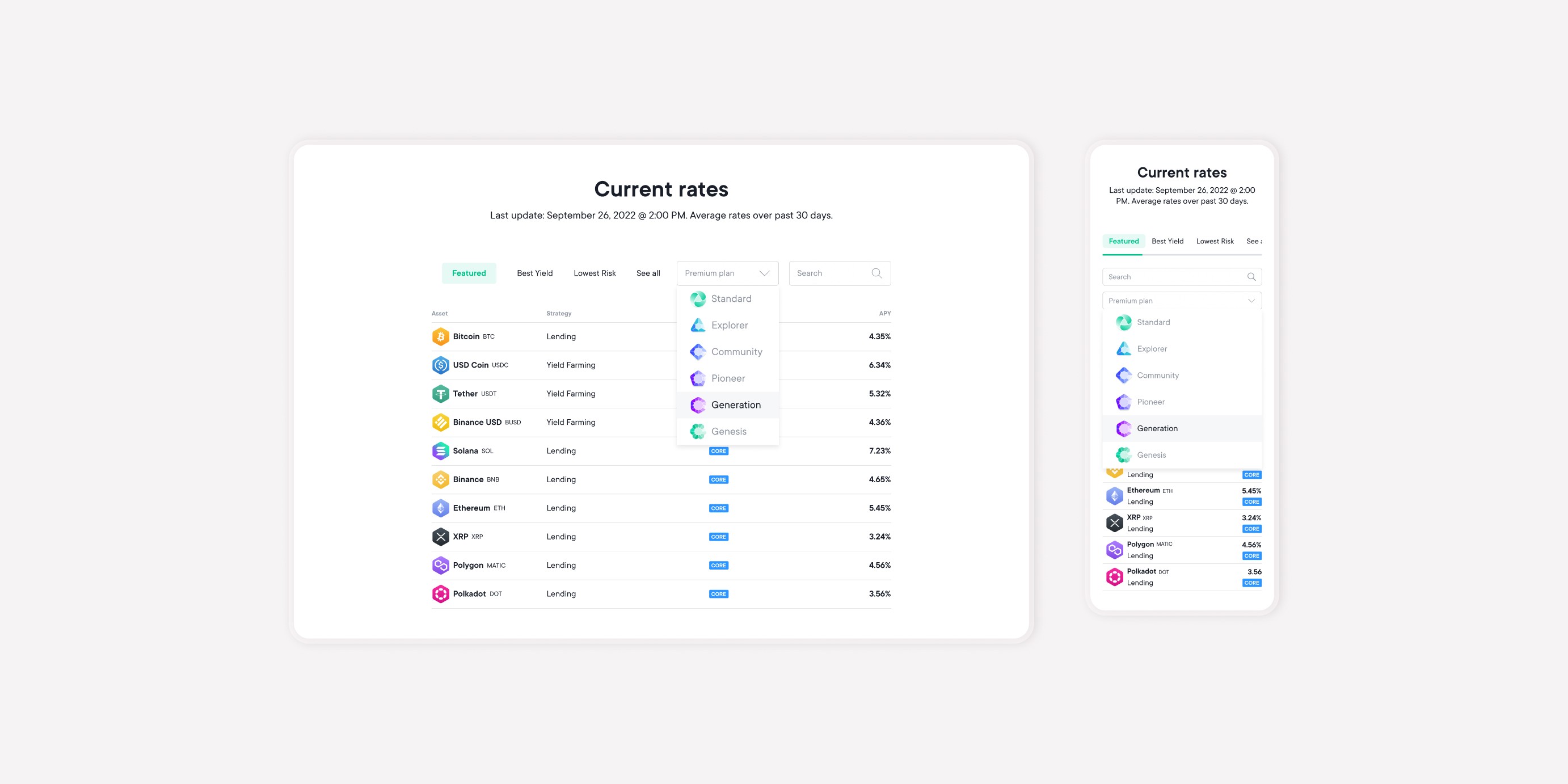
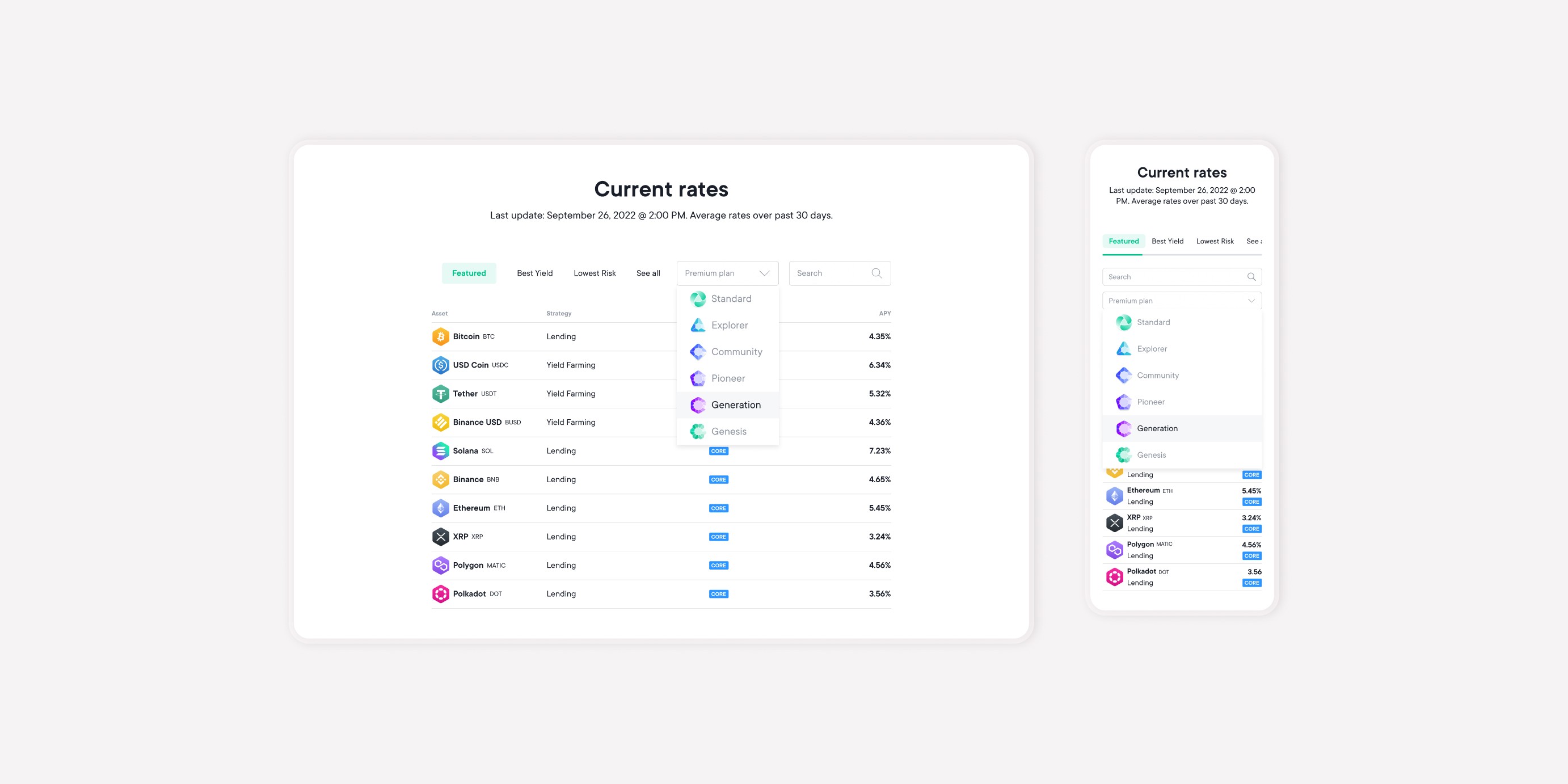
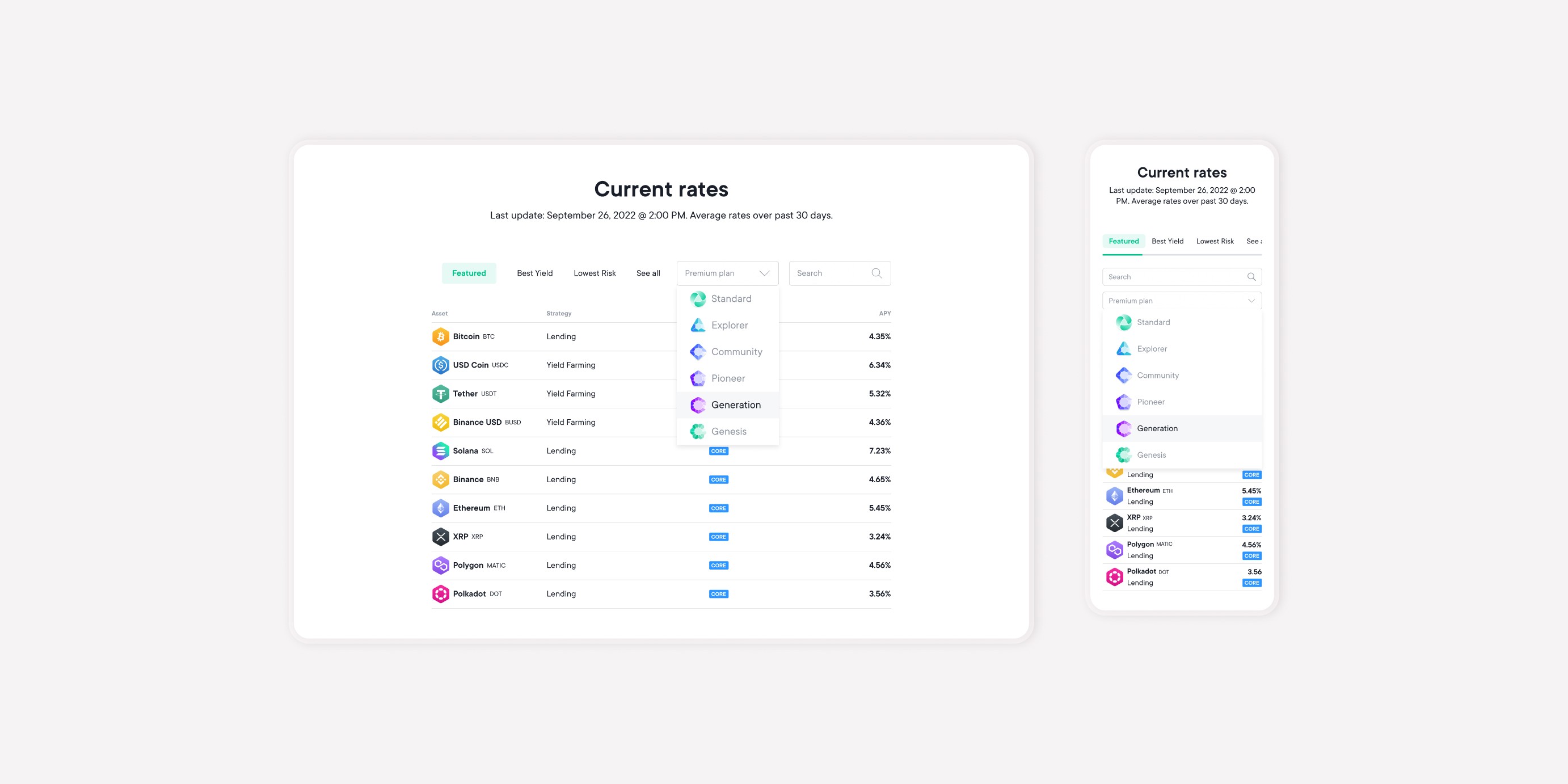
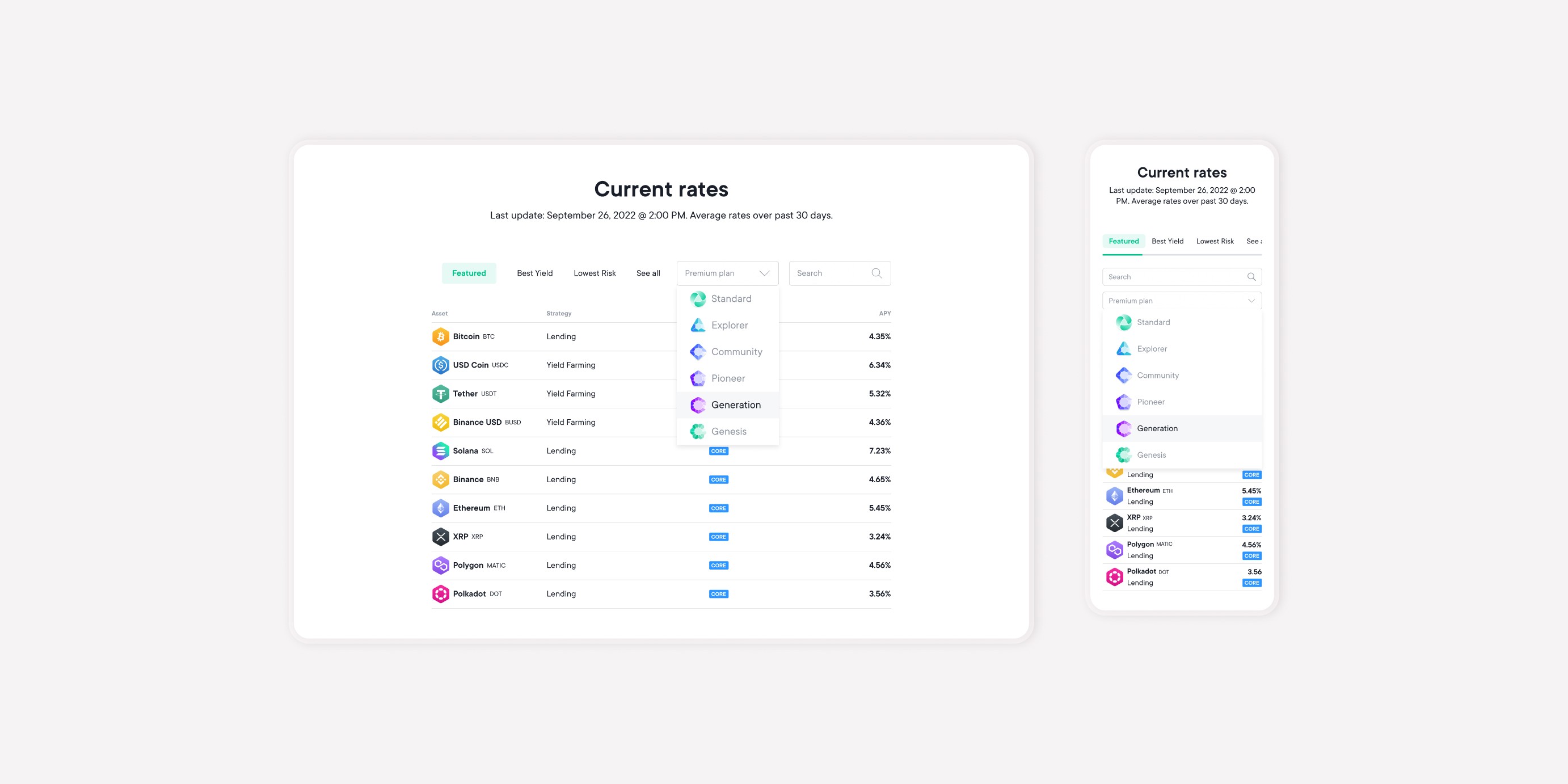
This project's primary focus is developing universal cell components to meet the web products' requirements for organizing and displaying data effectively. The data table component accommodates customizations and additional features as necessary for each product. In addition to that, the components created should be responsive and cohesive accross devices.
Overview
This project's primary focus is developing universal cell components to meet the web products' requirements for organizing and displaying data effectively. The data table component accommodates customizations and additional features as necessary for each product. In addition to that, the components created should be responsive and cohesive accross devices.
Overview
This project's primary focus is developing universal cell components to meet the web products' requirements for organizing and displaying data effectively. The data table component accommodates customizations and additional features as necessary for each product. In addition to that, the components created should be responsive and cohesive accross devices.
Overview
This project's primary focus is developing universal cell components to meet the web products' requirements for organizing and displaying data effectively. The data table component accommodates customizations and additional features as necessary for each product. In addition to that, the components created should be responsive and cohesive accross devices.
Challenge
The challenge of this project lies in the intricacy and personalization necessary for each product. For instance, one product must display the yield percentage, while another requires various icons as an indication of availability, and numerous other specific cell components are needed for construction.
Moreover, the adaptability of each cell component must be taken into account for cross-device responsiveness. Furthermore, the team should be adept at discerning which data is supplementary and can be hidden on smaller devices.
Challenge
The challenge of this project lies in the intricacy and personalization necessary for each product. For instance, one product must display the yield percentage, while another requires various icons as an indication of availability, and numerous other specific cell components are needed for construction.
Moreover, the adaptability of each cell component must be taken into account for cross-device responsiveness. Furthermore, the team should be adept at discerning which data is supplementary and can be hidden on smaller devices.
Challenge
The challenge of this project lies in the intricacy and personalization necessary for each product. For instance, one product must display the yield percentage, while another requires various icons as an indication of availability, and numerous other specific cell components are needed for construction.
Moreover, the adaptability of each cell component must be taken into account for cross-device responsiveness. Furthermore, the team should be adept at discerning which data is supplementary and can be hidden on smaller devices.
Challenge
The challenge of this project lies in the intricacy and personalization necessary for each product. For instance, one product must display the yield percentage, while another requires various icons as an indication of availability, and numerous other specific cell components are needed for construction.
Moreover, the adaptability of each cell component must be taken into account for cross-device responsiveness. Furthermore, the team should be adept at discerning which data is supplementary and can be hidden on smaller devices.





Process
Initially, I gathered observations and references from competitors or similar products containing complex data to gain a deeper understanding of the numerous solutions provided.
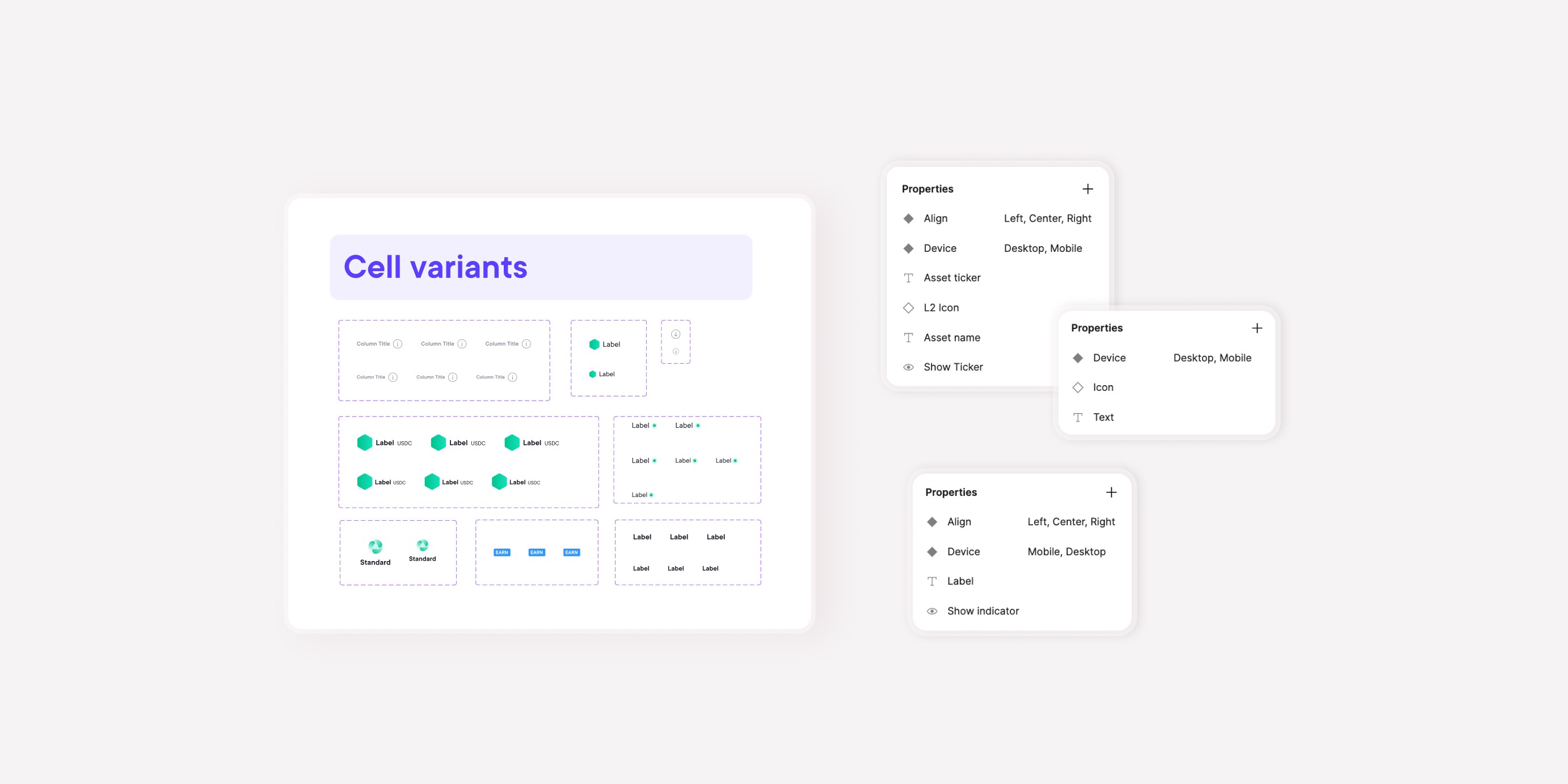
I deconstructed the existing data that required organization and divided them into smaller elements. Following this, I brainstormed potential solutions and drafted wireframes.
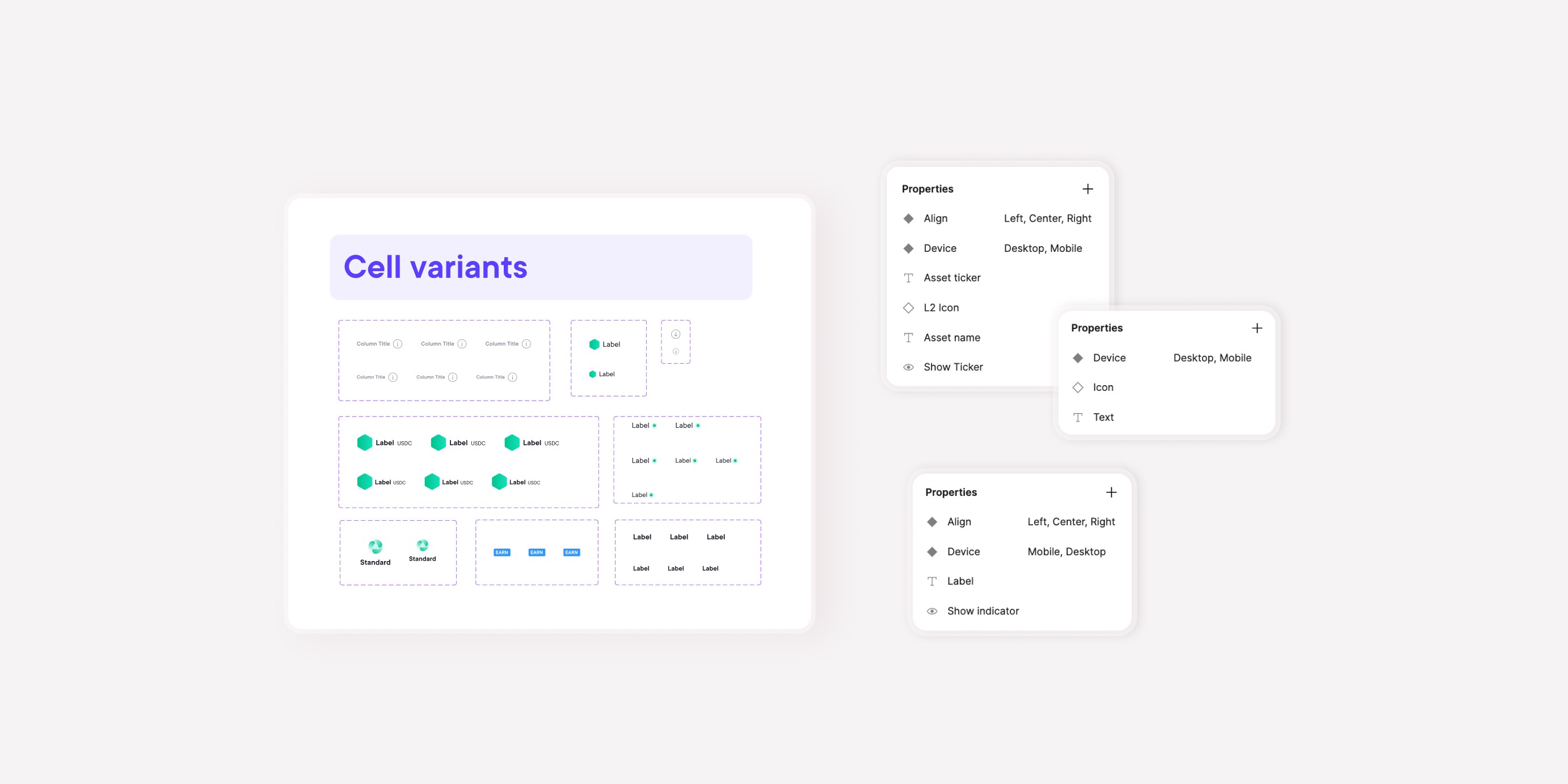
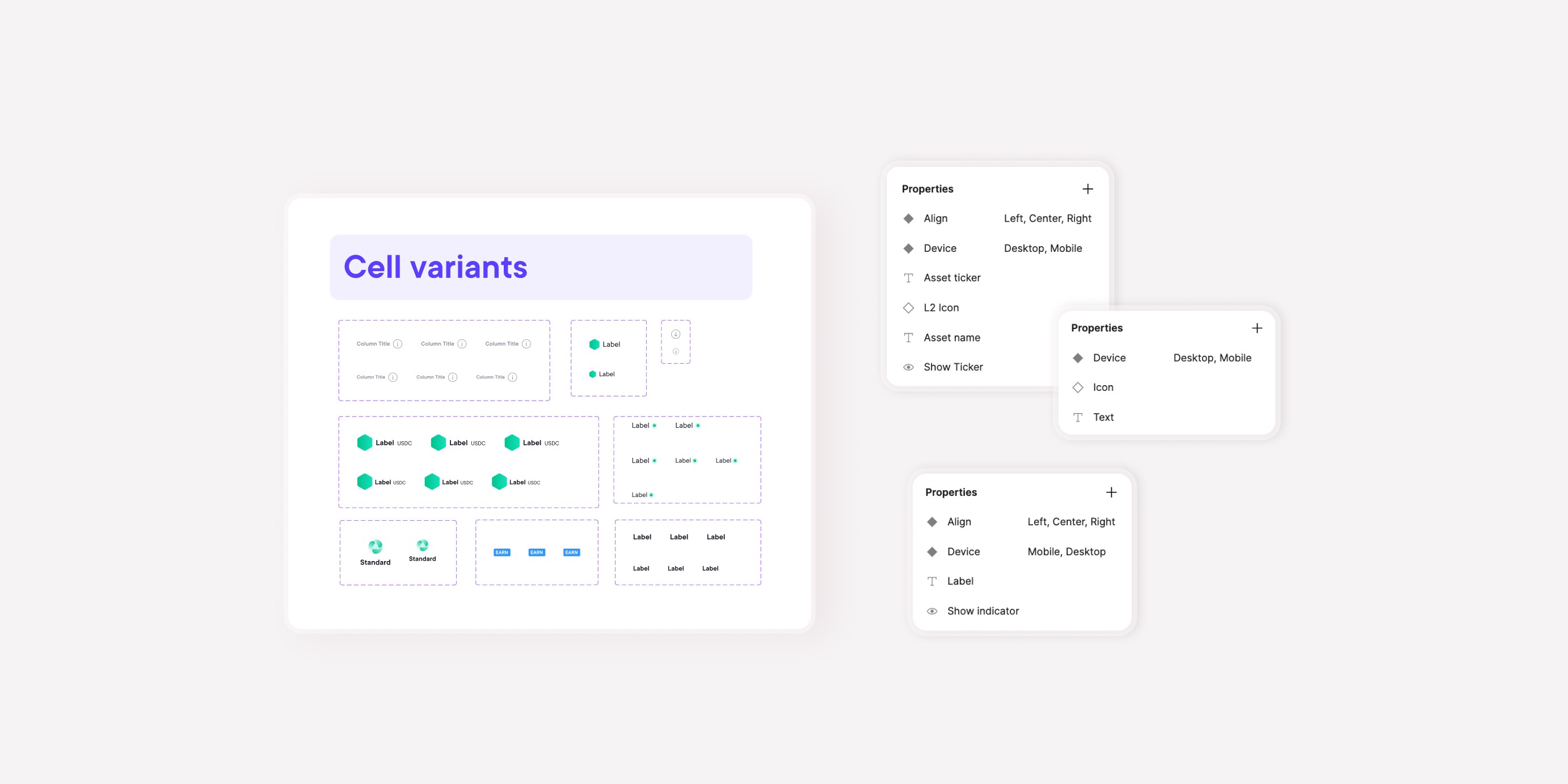
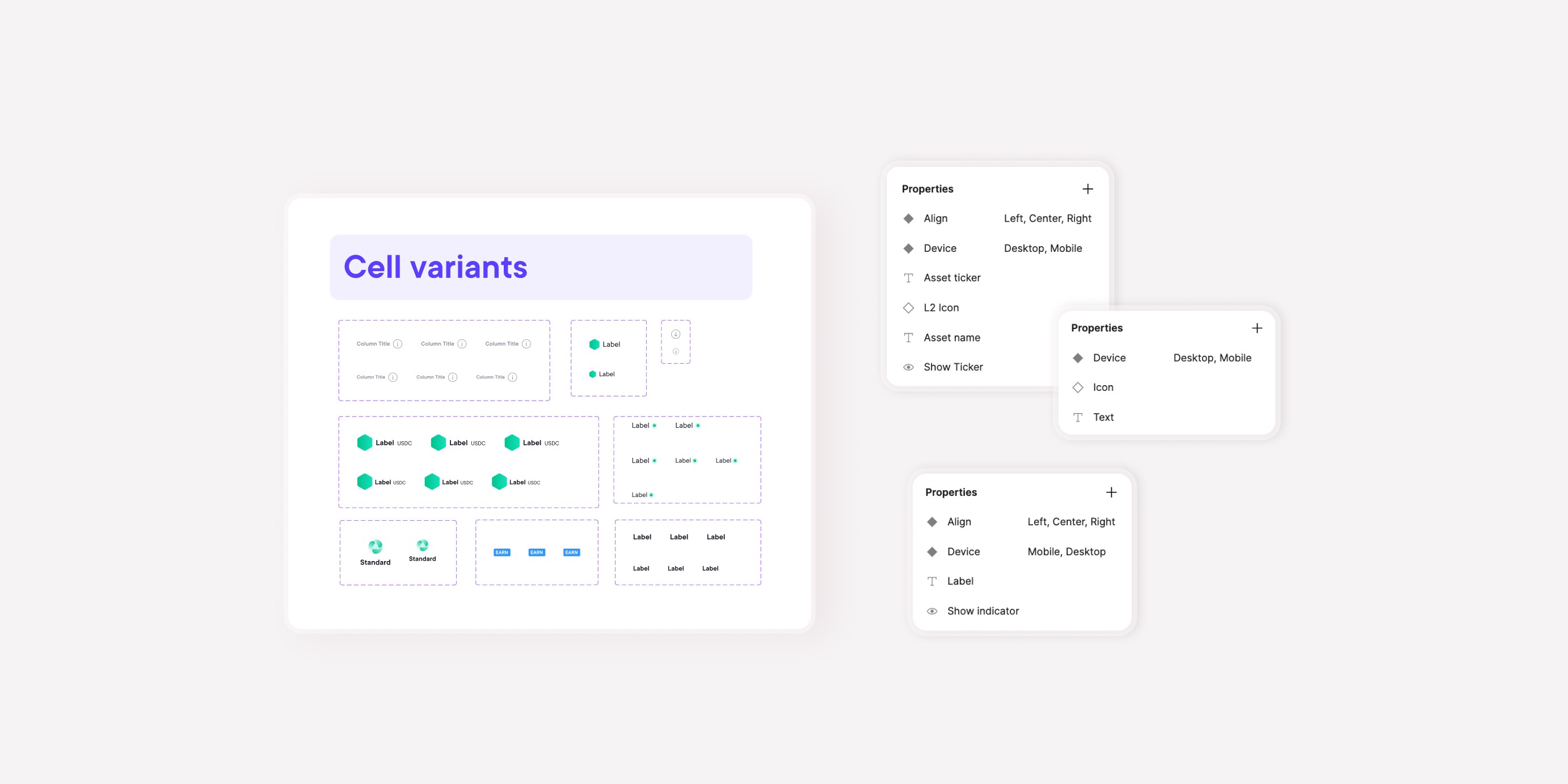
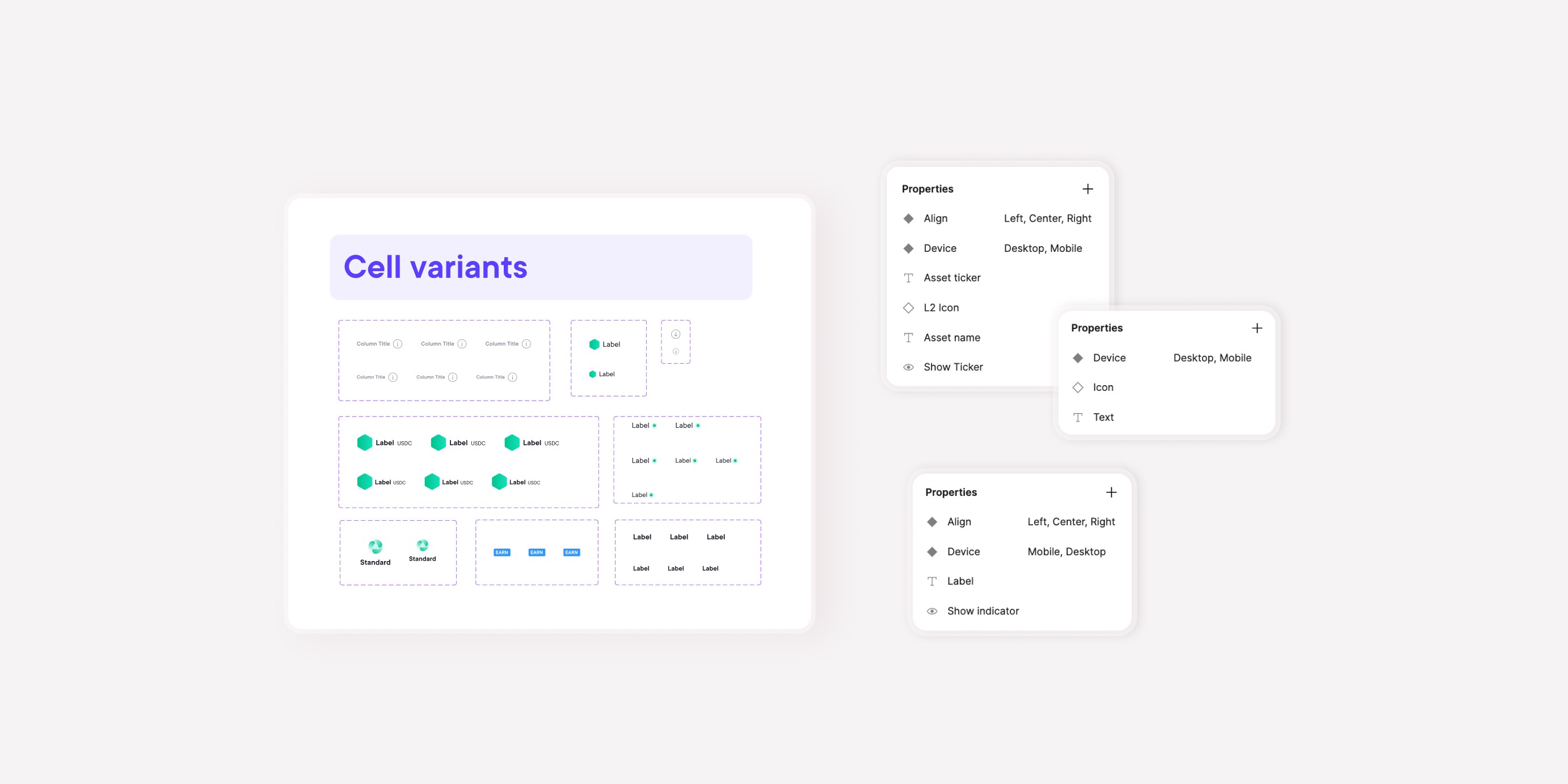
The objective is to develop the most basic component of the table, which we will later refer to as the cell, including the necessary variations. These cell variants must accommodate the types of data SwissBorg intends to organize. Additionally, I designed variations in breakpoints to suit smaller devices.
Process
Initially, I gathered observations and references from competitors or similar products containing complex data to gain a deeper understanding of the numerous solutions provided.
I deconstructed the existing data that required organization and divided them into smaller elements. Following this, I brainstormed potential solutions and drafted wireframes.
The objective is to develop the most basic component of the table, which we will later refer to as the cell, including the necessary variations. These cell variants must accommodate the types of data SwissBorg intends to organize. Additionally, I designed variations in breakpoints to suit smaller devices.
Process
Initially, I gathered observations and references from competitors or similar products containing complex data to gain a deeper understanding of the numerous solutions provided.
I deconstructed the existing data that required organization and divided them into smaller elements. Following this, I brainstormed potential solutions and drafted wireframes.
The objective is to develop the most basic component of the table, which we will later refer to as the cell, including the necessary variations. These cell variants must accommodate the types of data SwissBorg intends to organize. Additionally, I designed variations in breakpoints to suit smaller devices.
Process
Initially, I gathered observations and references from competitors or similar products containing complex data to gain a deeper understanding of the numerous solutions provided.
I deconstructed the existing data that required organization and divided them into smaller elements. Following this, I brainstormed potential solutions and drafted wireframes.
The objective is to develop the most basic component of the table, which we will later refer to as the cell, including the necessary variations. These cell variants must accommodate the types of data SwissBorg intends to organize. Additionally, I designed variations in breakpoints to suit smaller devices.















Conclusion
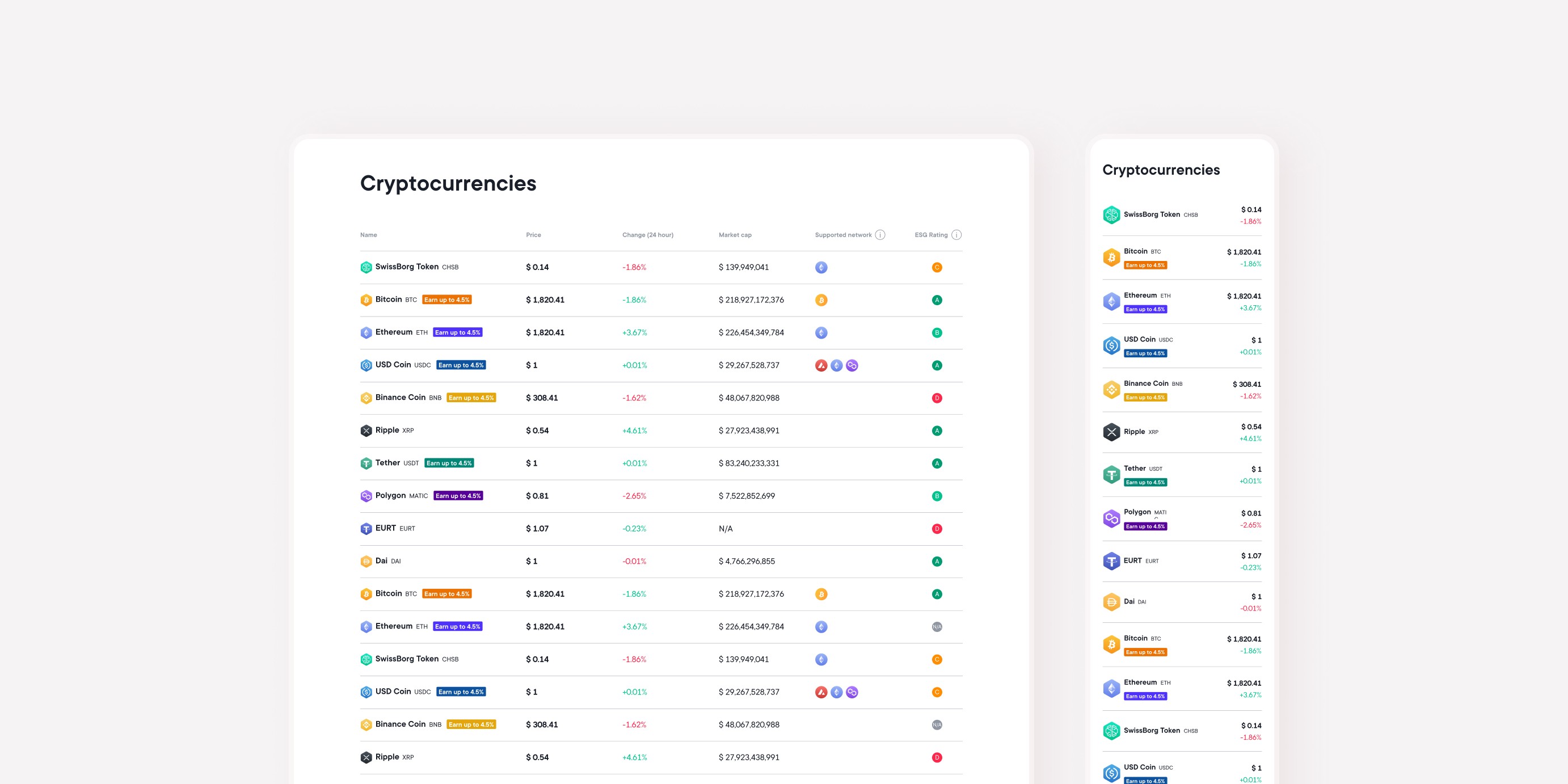
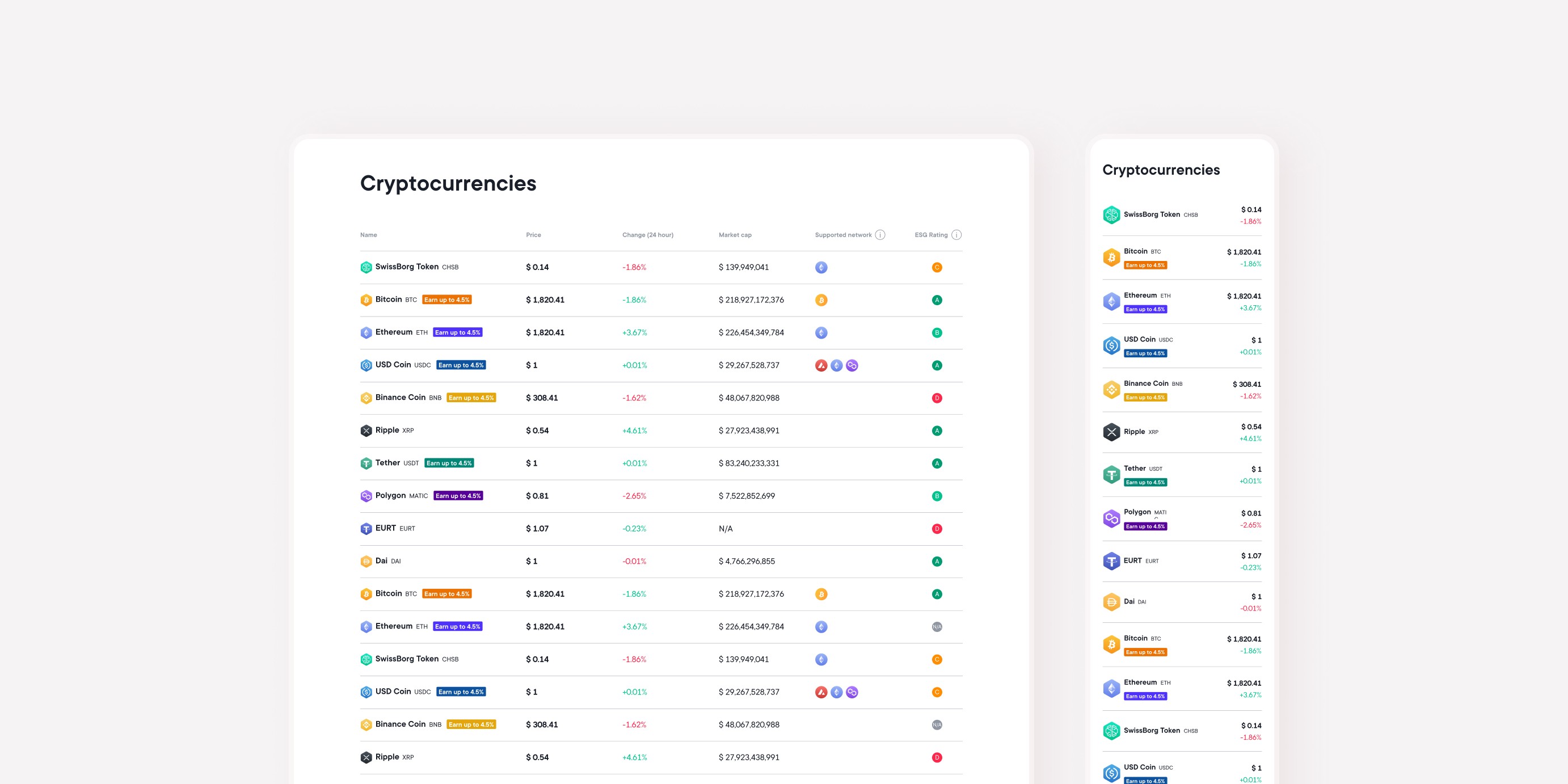
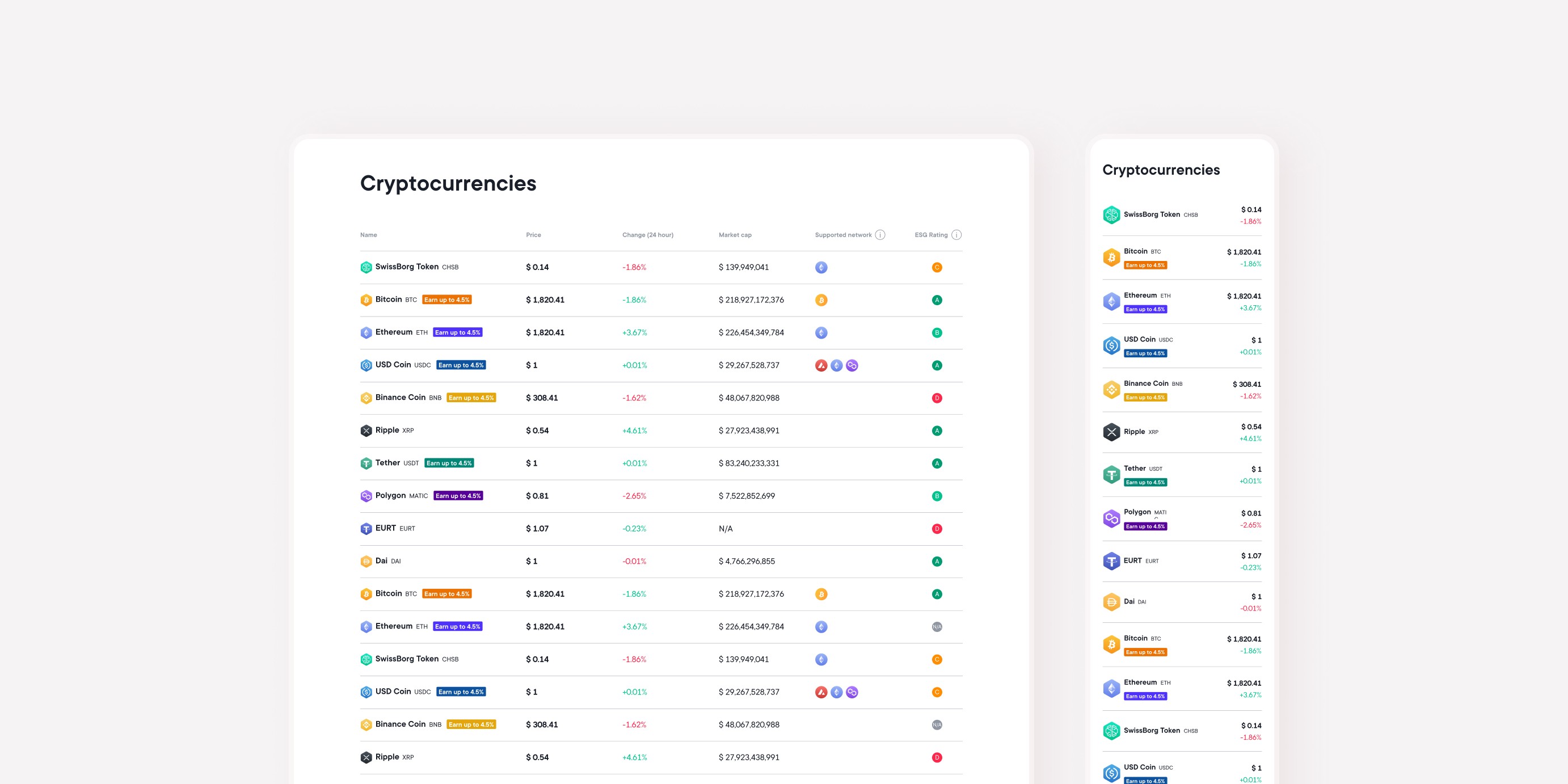
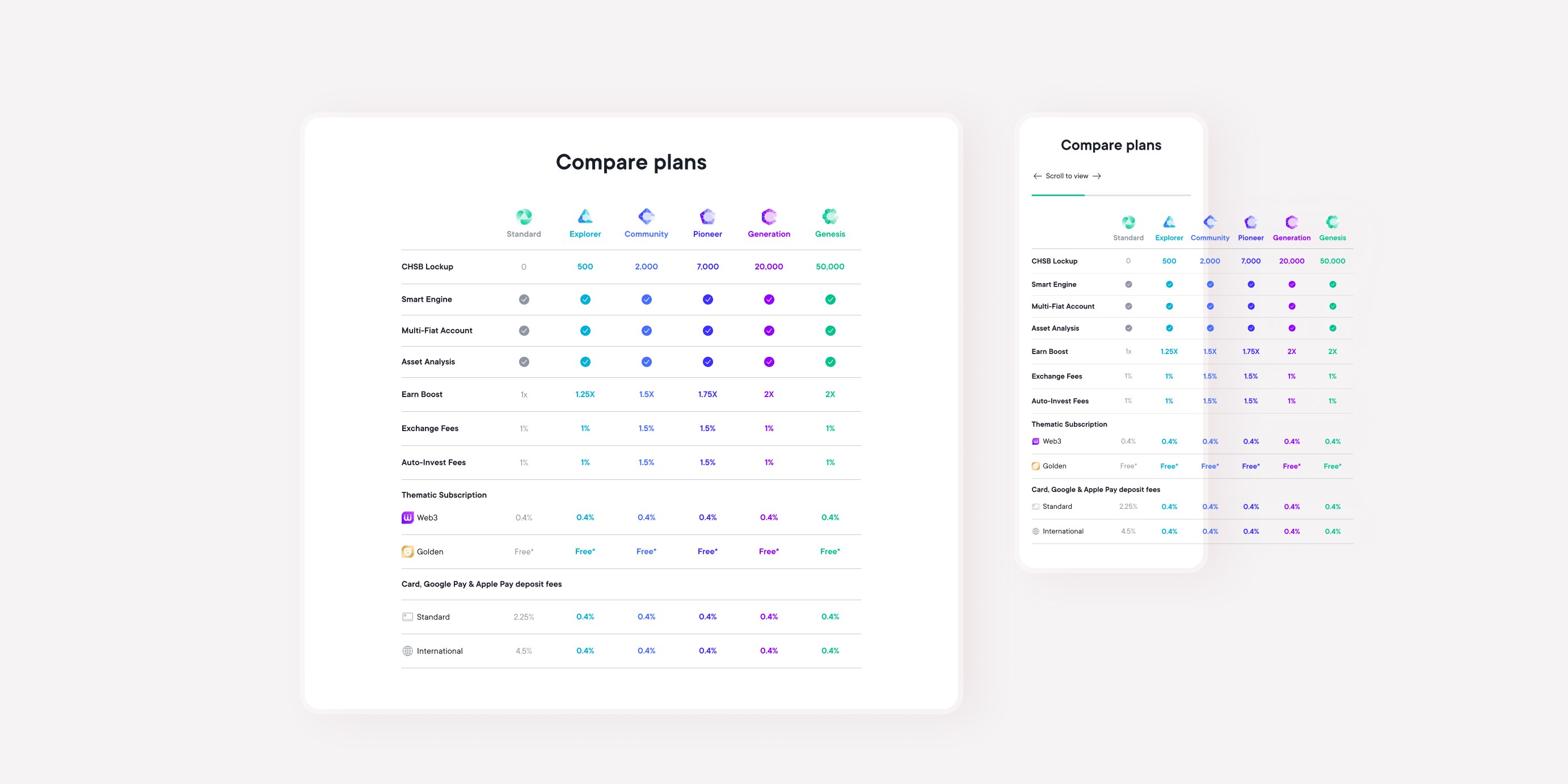
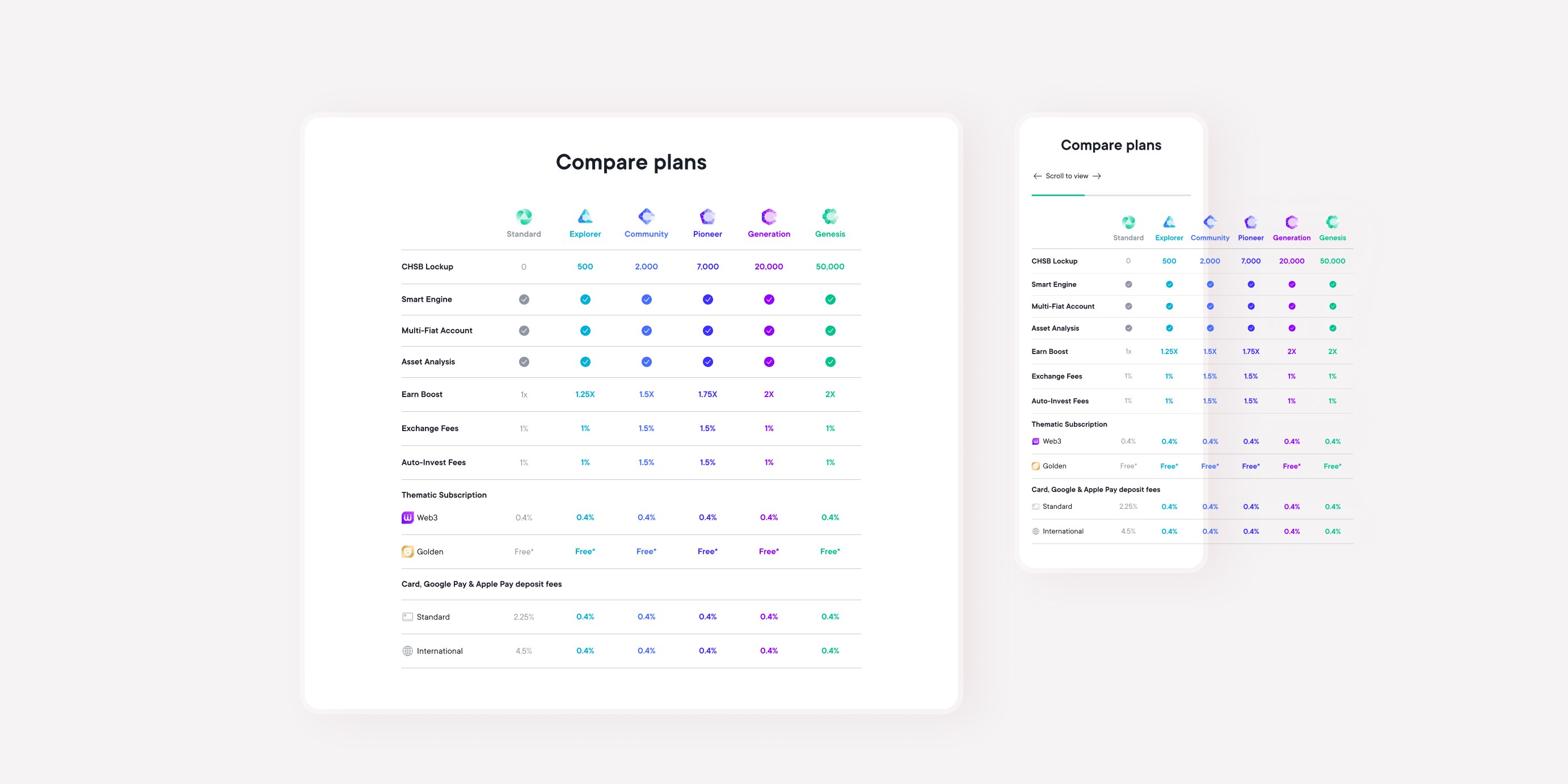
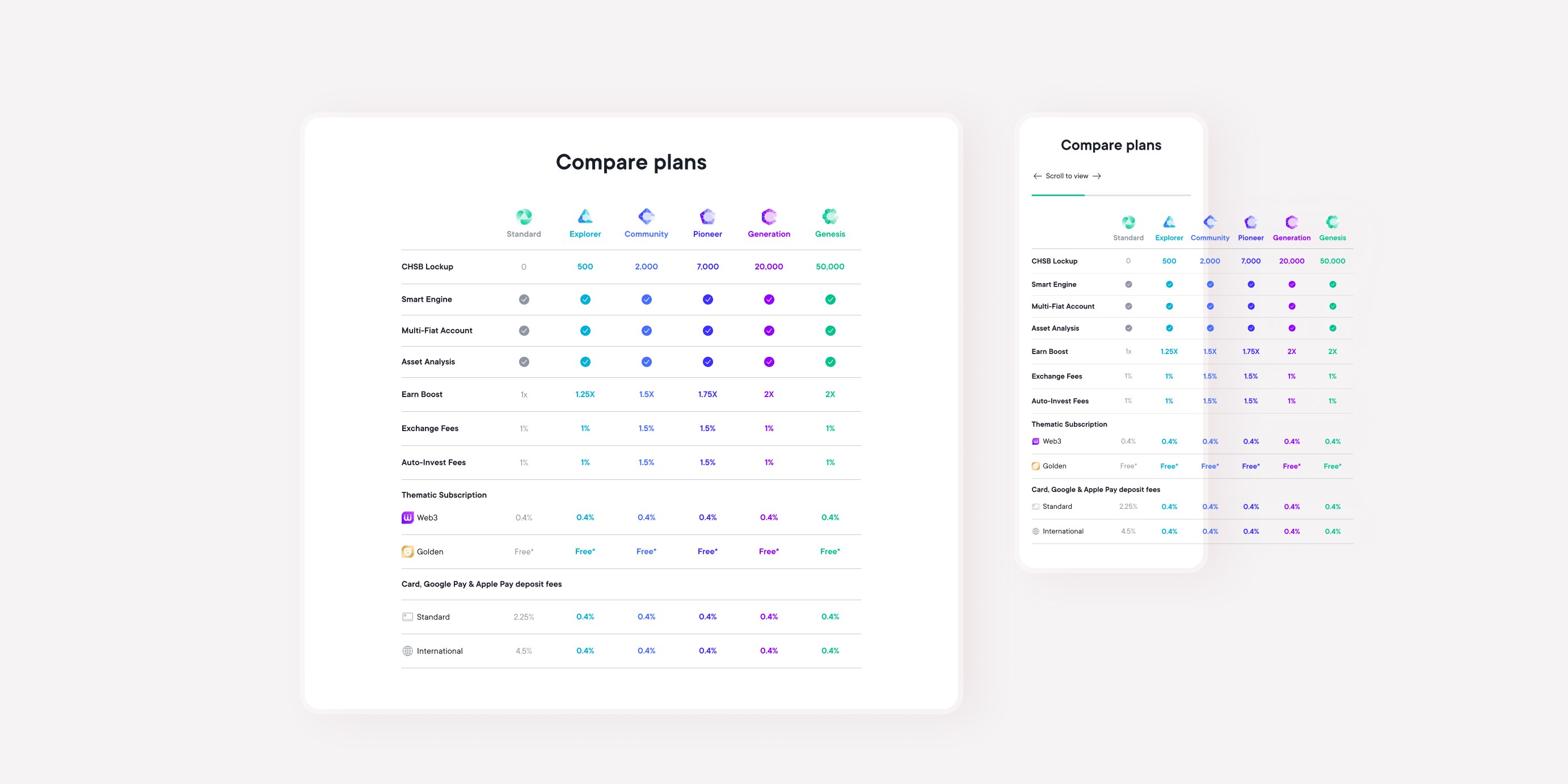
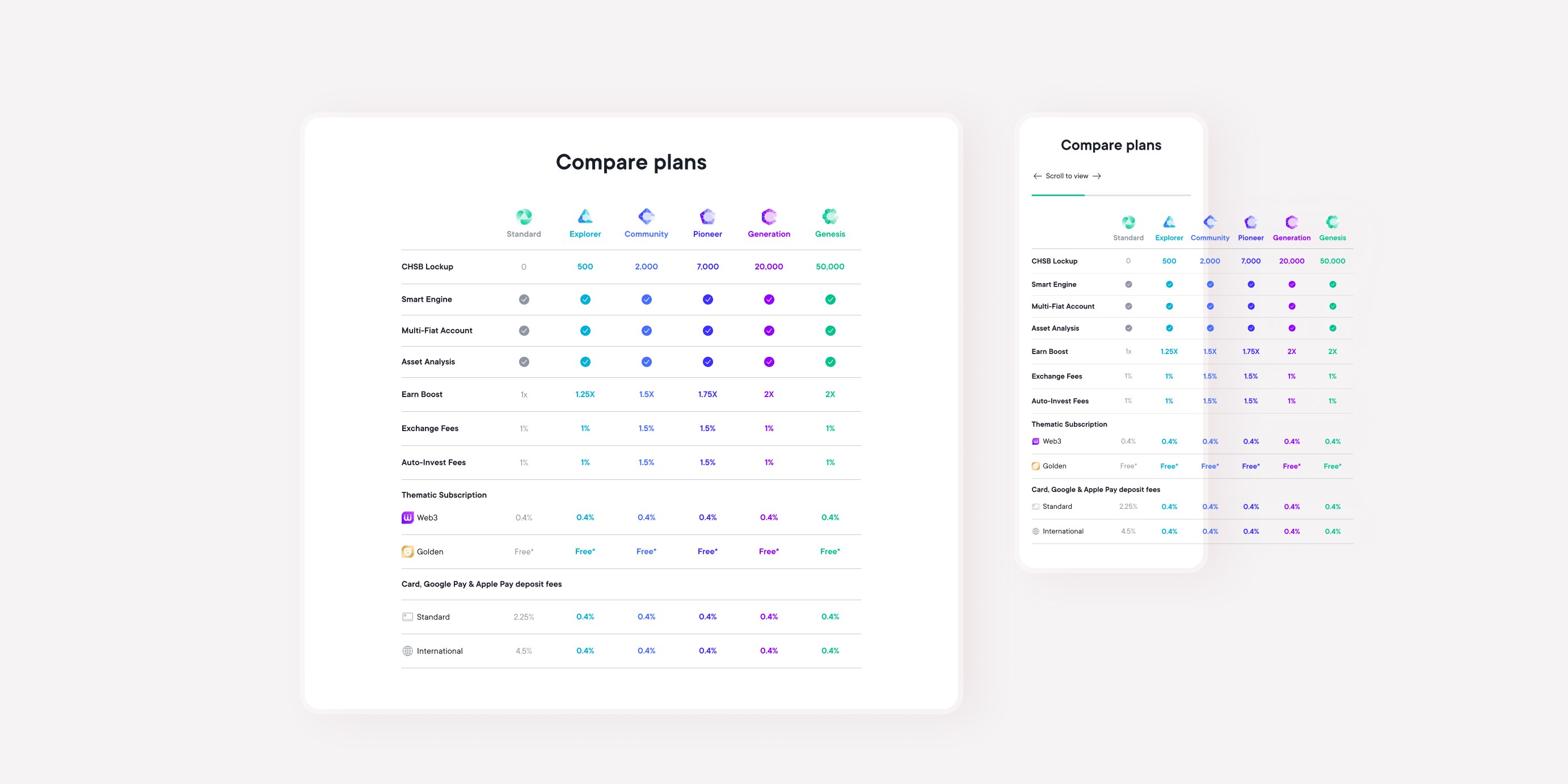
The outcomes might appear straightforward and effortless, yet the effect of this initiative is that SwissBorg's table is evolving into a more scalable and simpler-to-construct entity for both design and developer team.
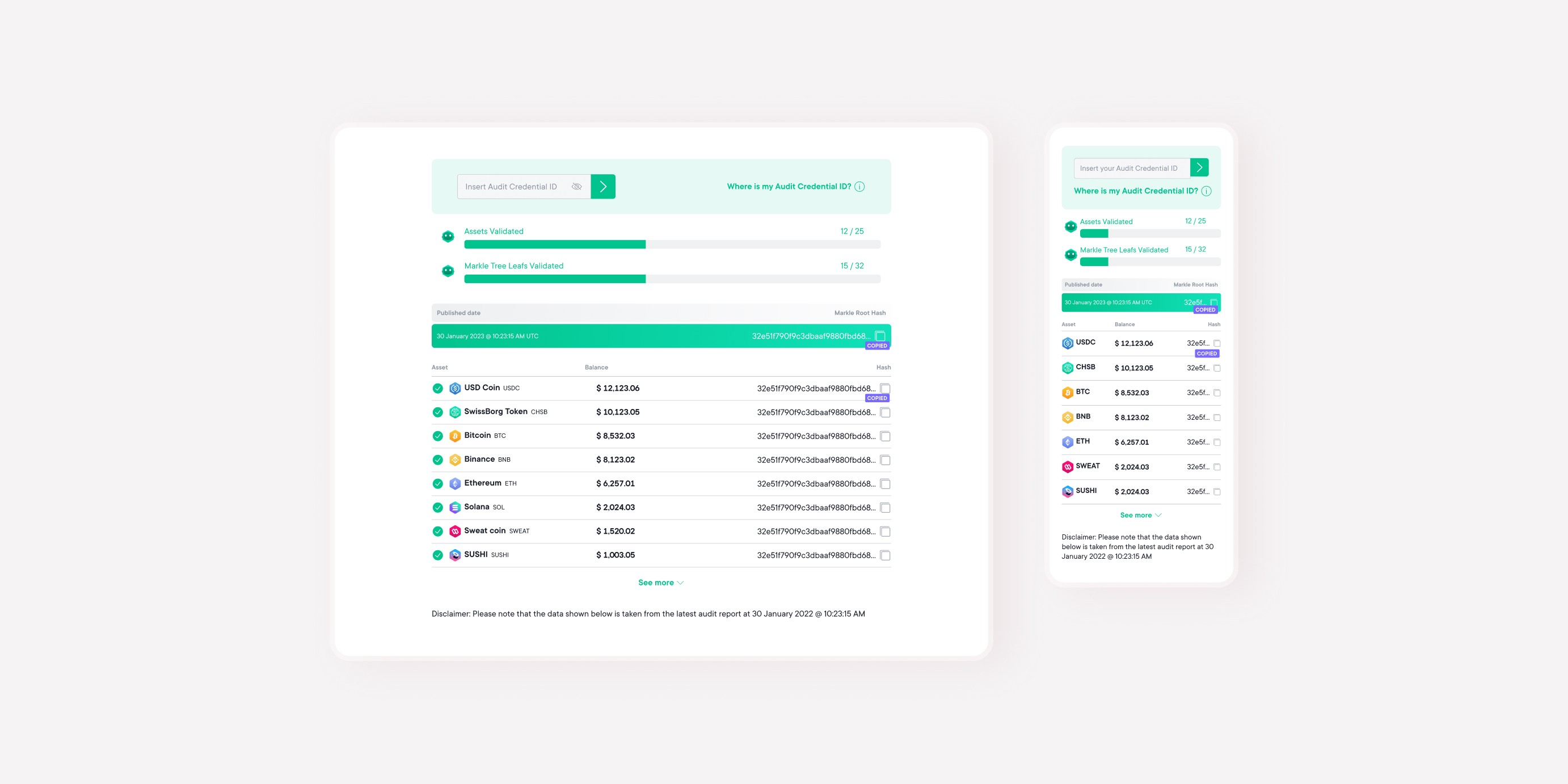
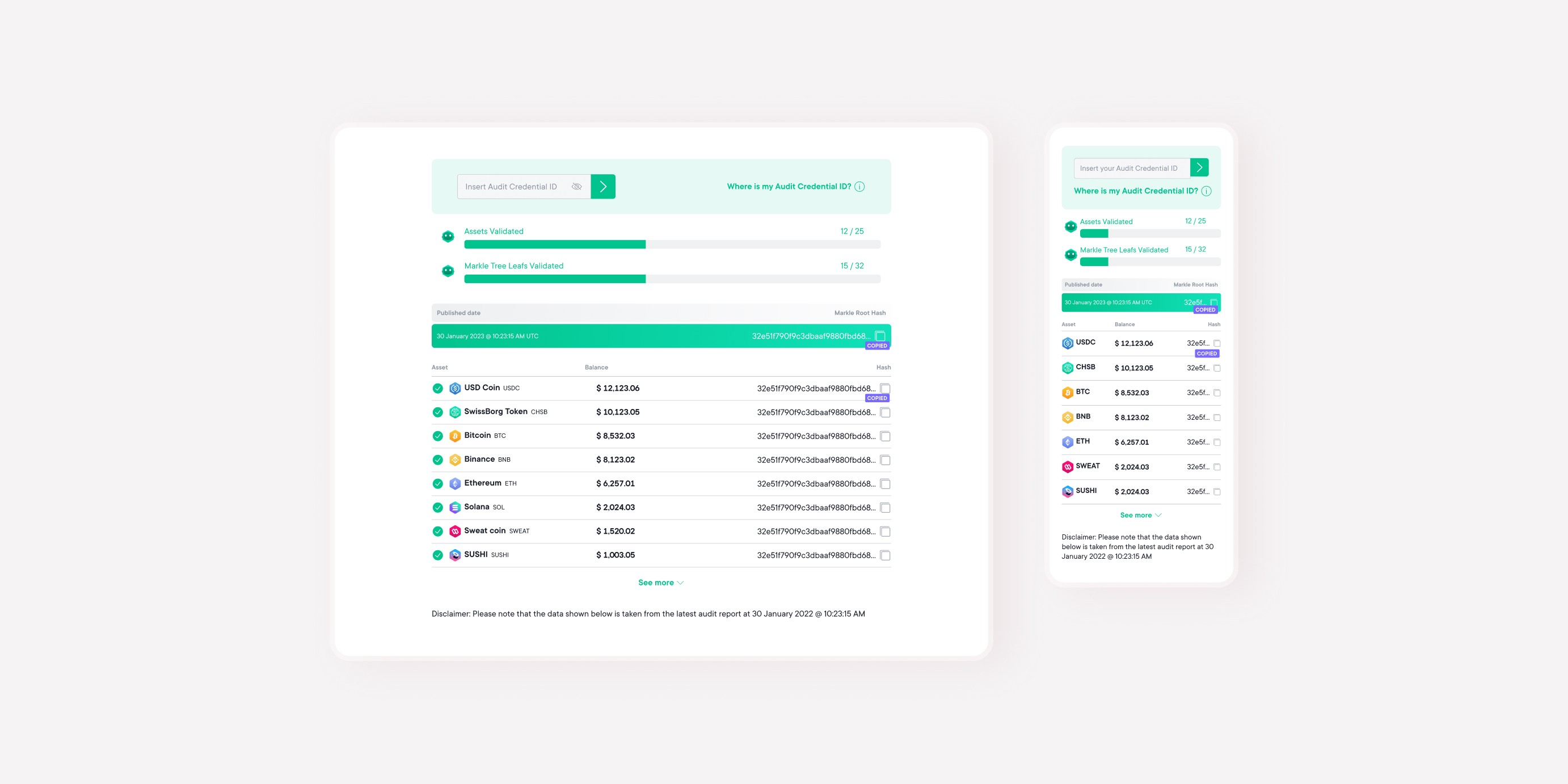
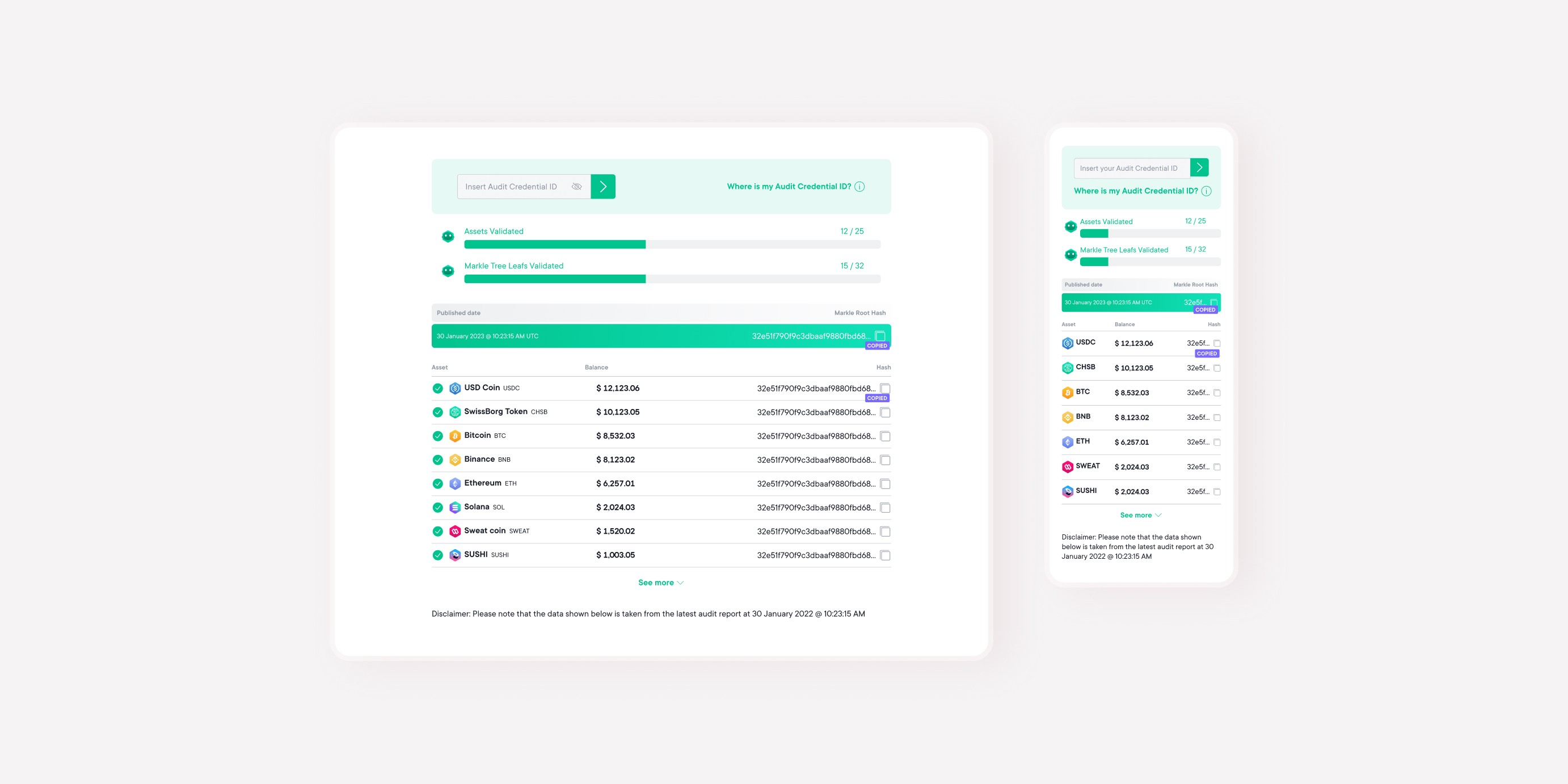
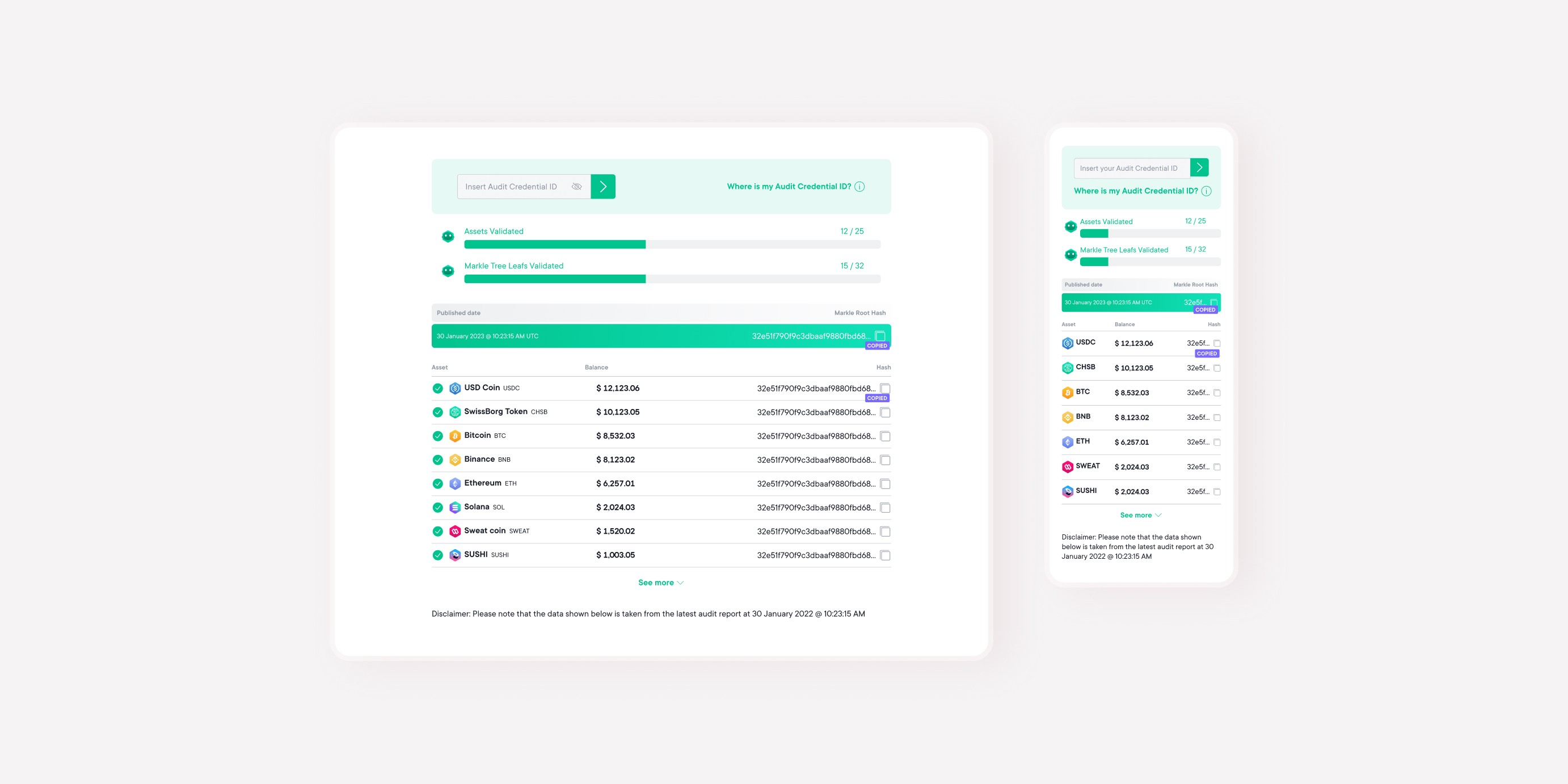
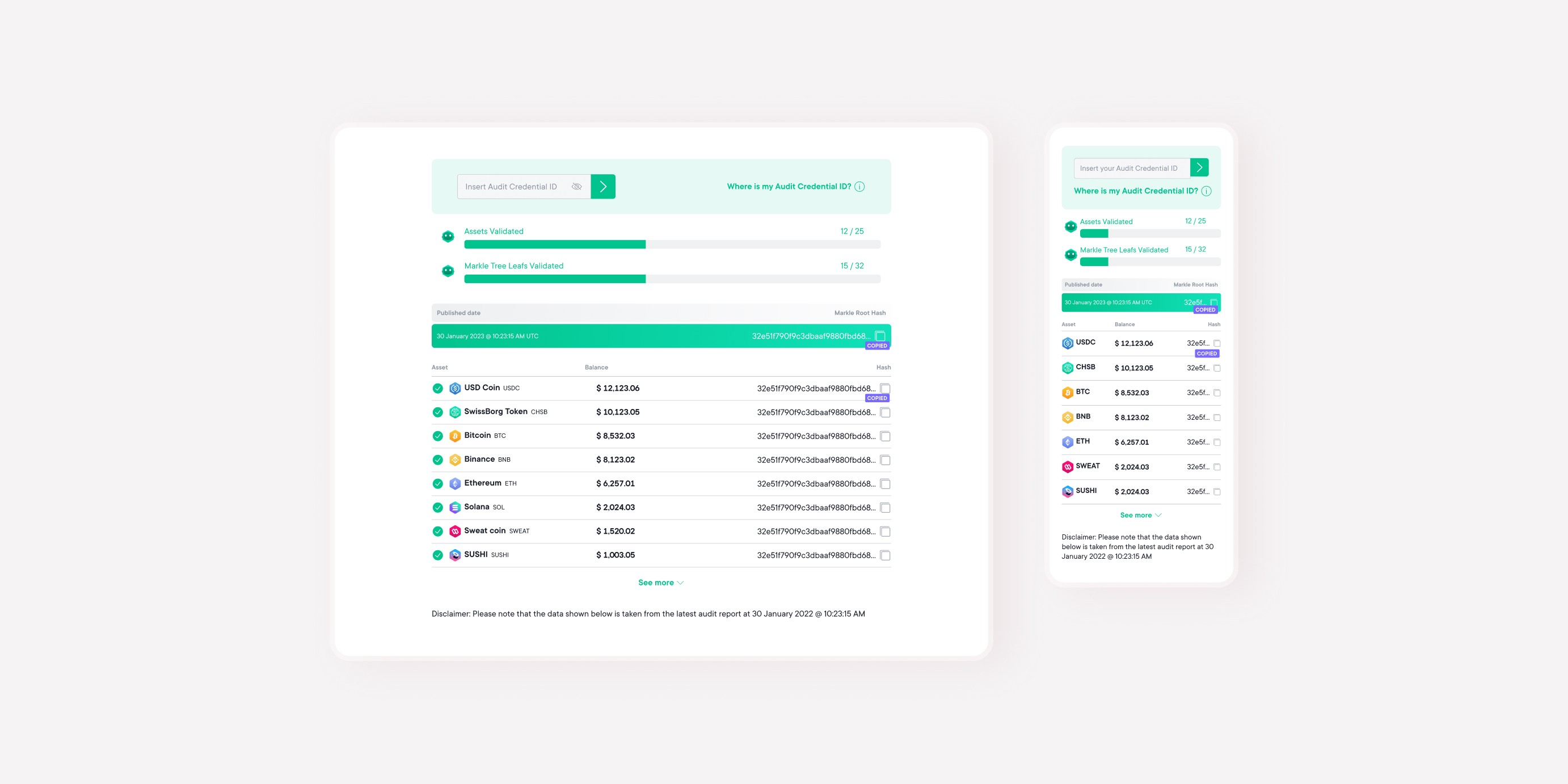
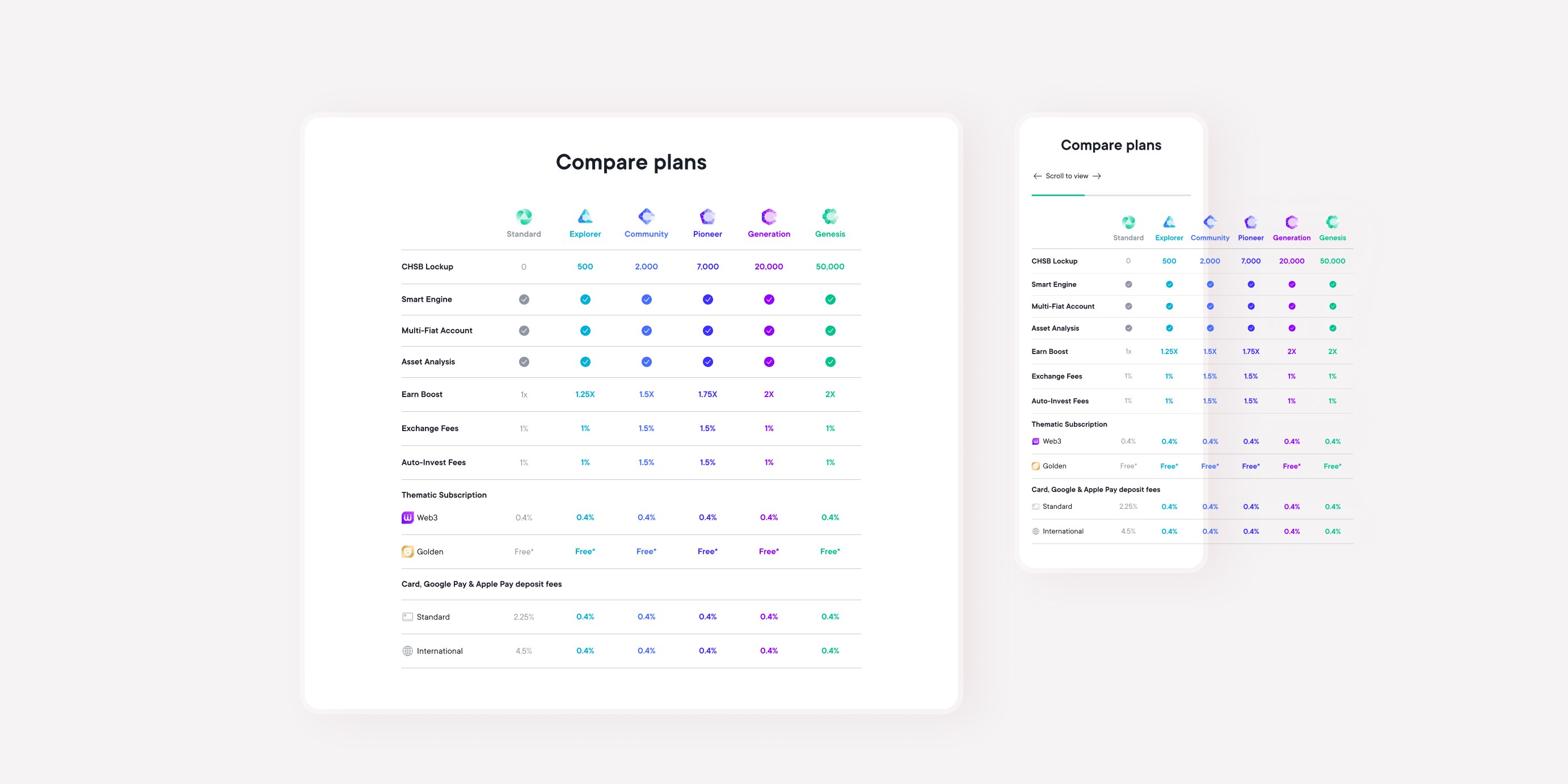
These components have been employed for diverse requirements such as price evaluation, asset values and comparisons, comprehensive fees, and the interactive table-dashboard for users. Altogether, 10 pages have been created using these design systems.
Conclusion
The outcomes might appear straightforward and effortless, yet the effect of this initiative is that SwissBorg's table is evolving into a more scalable and simpler-to-construct entity for both design and developer team.
These components have been employed for diverse requirements such as price evaluation, asset values and comparisons, comprehensive fees, and the interactive table-dashboard for users. Altogether, 10 pages have been created using these design systems.
Conclusion
The outcomes might appear straightforward and effortless, yet the effect of this initiative is that SwissBorg's table is evolving into a more scalable and simpler-to-construct entity for both design and developer team.
These components have been employed for diverse requirements such as price evaluation, asset values and comparisons, comprehensive fees, and the interactive table-dashboard for users. Altogether, 10 pages have been created using these design systems.
Conclusion
The outcomes might appear straightforward and effortless, yet the effect of this initiative is that SwissBorg's table is evolving into a more scalable and simpler-to-construct entity for both design and developer team.
These components have been employed for diverse requirements such as price evaluation, asset values and comparisons, comprehensive fees, and the interactive table-dashboard for users. Altogether, 10 pages have been created using these design systems.
